请注意,本文编写于 1281 天前,最后修改于 742 天前,其中某些信息可能已经过时。
前言
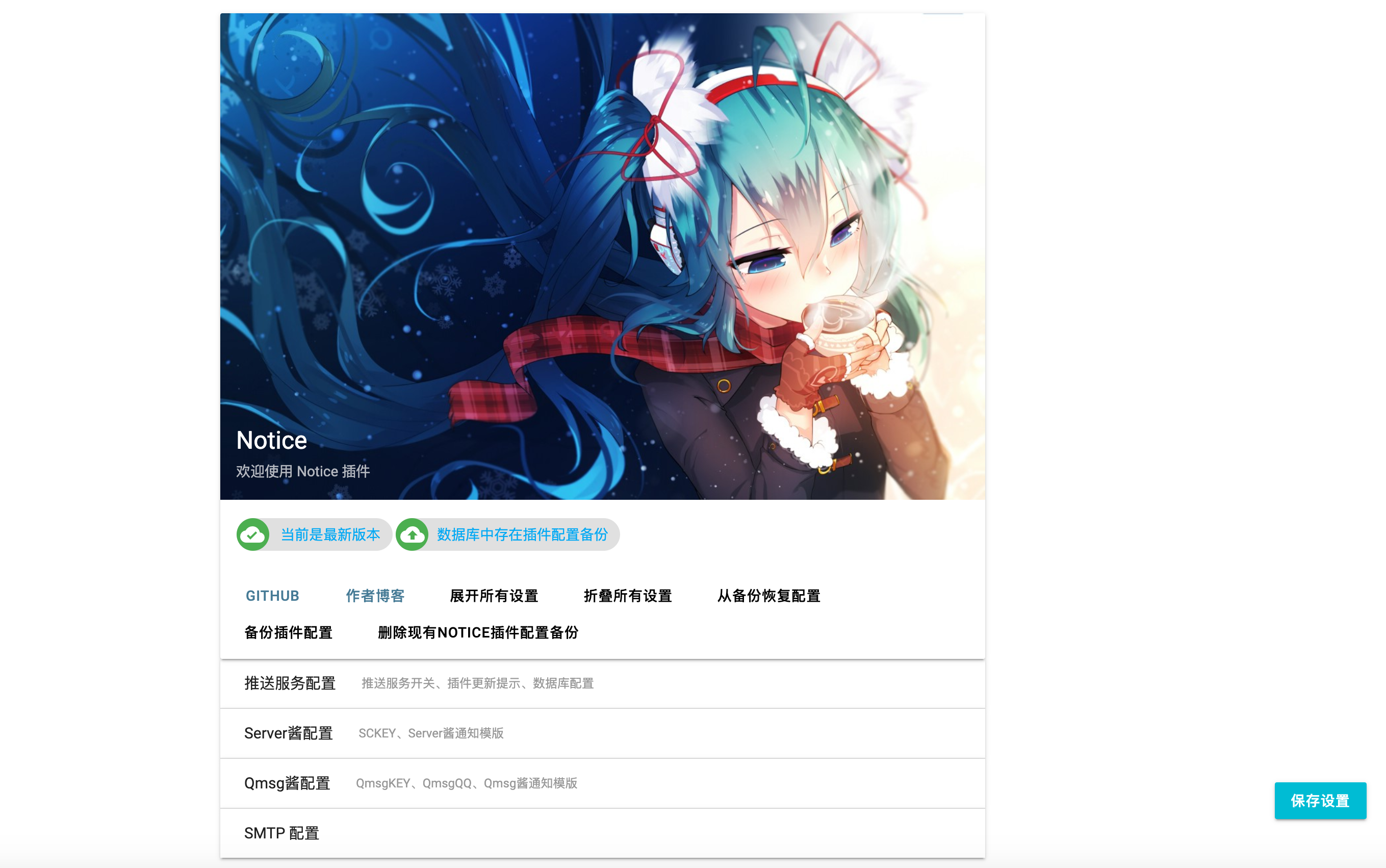
Notice 是一款基于 Typecho 的评论提醒插件,现在支持 SMTP 发信通知和博主微信通知(基于Server酱)、博主QQ通知(基于 Qmsg 酱)。
Notice v1.0.0

通过简单的设置,您可以为您的 Typecho 站点增加评论通知功能,提高您的消息处理效率。
本插件不能用于1.1正式版,请升级至最新 typecho版。Typecho 的1.1稳定版发布于2017年,但typecho社区一直在更新,开发版并没有新增太多功能,多是bug修复,所以建议使用开发版。 Typecho 1.2.0 版本已发布,建议升级~
下载及使用说明
此处内容需要评论回复后(审核通过)方可阅读。
- 解压下载的压缩文件,重命名文件夹为
Notice,再上传至网站的/usr/plugins/目录下 - 启用该插件,并进行相关配置
自定义模板说明
插件共有三个模板,保存在
template 目录下,分别为:三个模板使用变量作为内容替换,您只需在自己的模板中增加相应的模板变量即可,模板变量列表如下:
{siteTitle}:站点标题
{title}:文章标题
{author}:评论者名称
{author_p}:被评论者(如果有的话)名称
{ip}:评论者 ip 地址
{mail}:评论者邮箱
{permalink}: 评论的永久链接
{manage}: 评论的后台管理页面链接
{text}: 评论内容
{text_p}: 被评论的内容
{time}: 发邮件时间
{status}: 评论状态['通过', '待审', '垃圾']Plugin.php文件...
* @link https://github.com/RainshawGao
* @dependence 17.12.8-*
...将上面的 17.12.8-* 更改为您在后台管理面板页脚处的版本号
本方案已过时,最新版本 typecho 无需操作,如有异常请留言。
开发日志
v1.0.0 - 2021-4-12
- 与 Typecho 1.2.0 兼容
- 升级 PHP7.4
- 更新 PHPMailer 版本
- 增加日志等级配置
v0.7.0 - 2021-4-23
v0.6.0 - 2020-11-21
v0.5.4 - 2020-11-20
v0.5.0 - 2020-10-29
v0.3.0 - 2020-10-26
v0.1.0 - 2020-10-23


486 条评论
谢谢|´・ω・)ノ
谢谢
66666666
666
过来学习
OωO
看来得升级开发板
学习